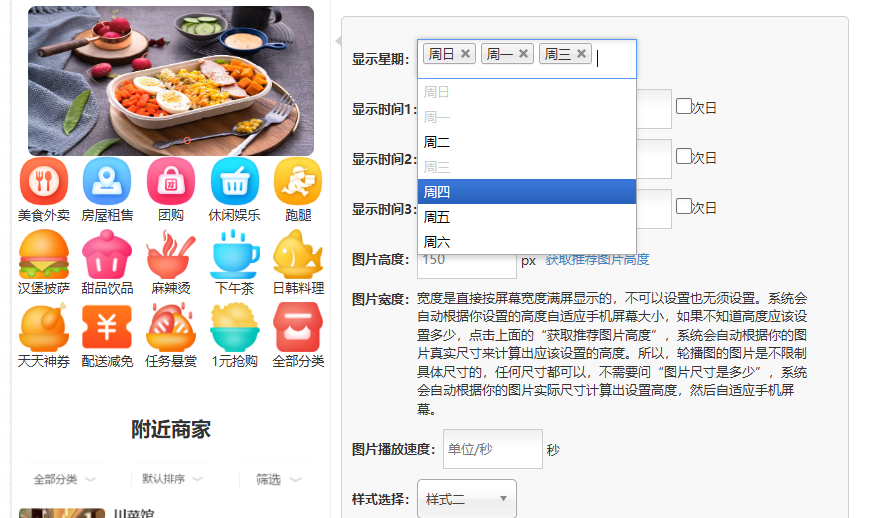
一、首页各大组件(如图片组件、轮播图、广告组件等),新增“按星期显示”,可以选择在星期几显示这些内容(之前只有按日期或时间显示)
H5网页端操作方式:模板-微页面-页面管理
小程序端操作方式:小程序-020平台-页面管理


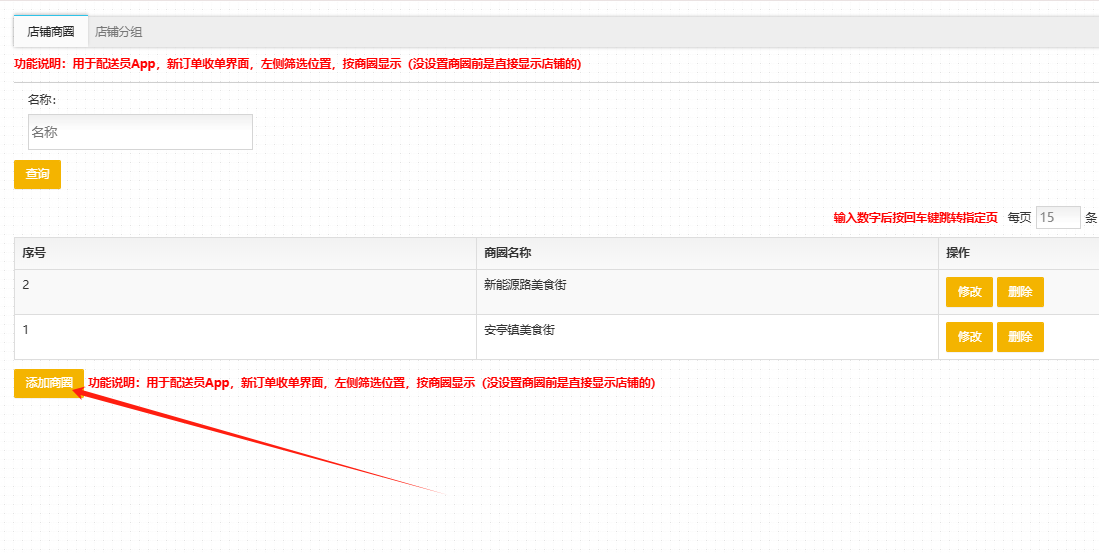
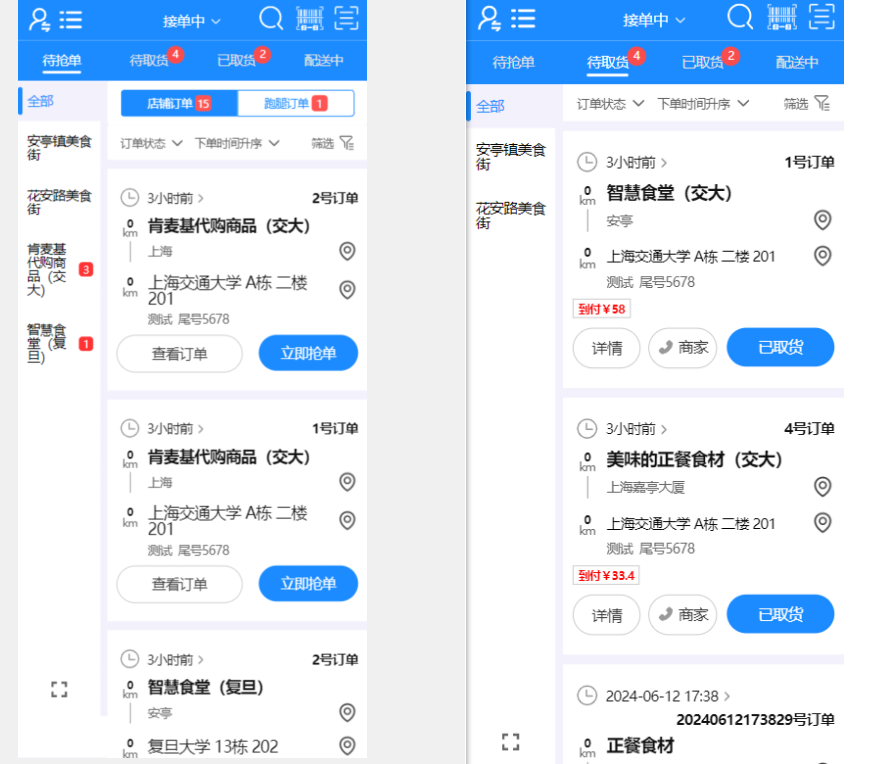
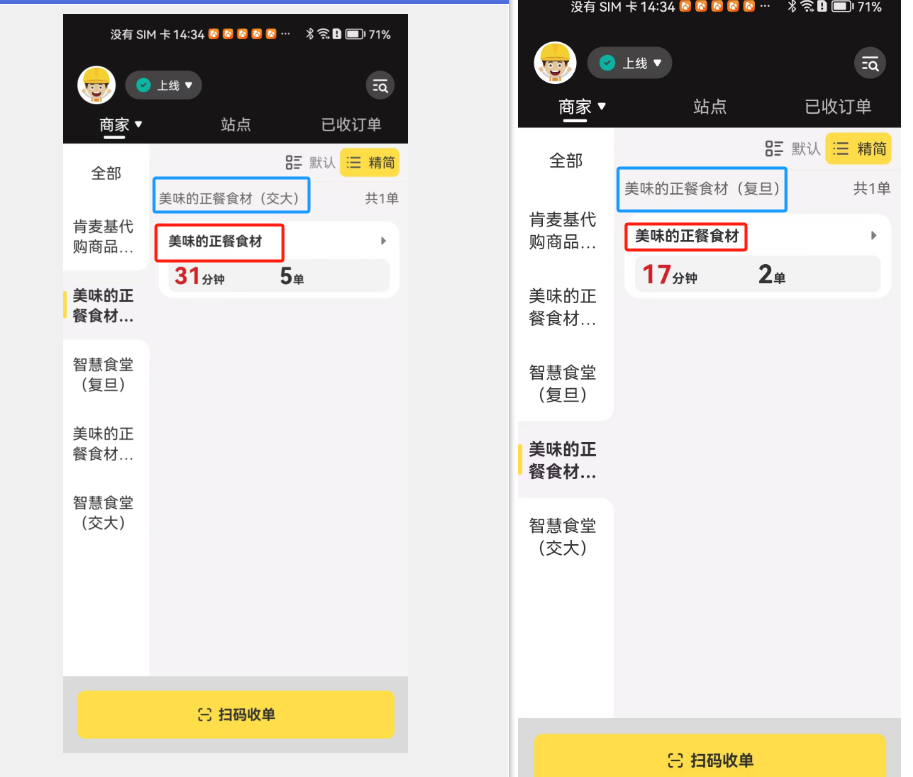
二、配送系统功能升级,新增”商圈“显示功能,比如:可以将学校整条街设置成一个商圈,那么配送App收餐的时候,就可以在左侧筛选这个商圈,这样可以清晰的看到这个商圈有哪些餐,快速收餐
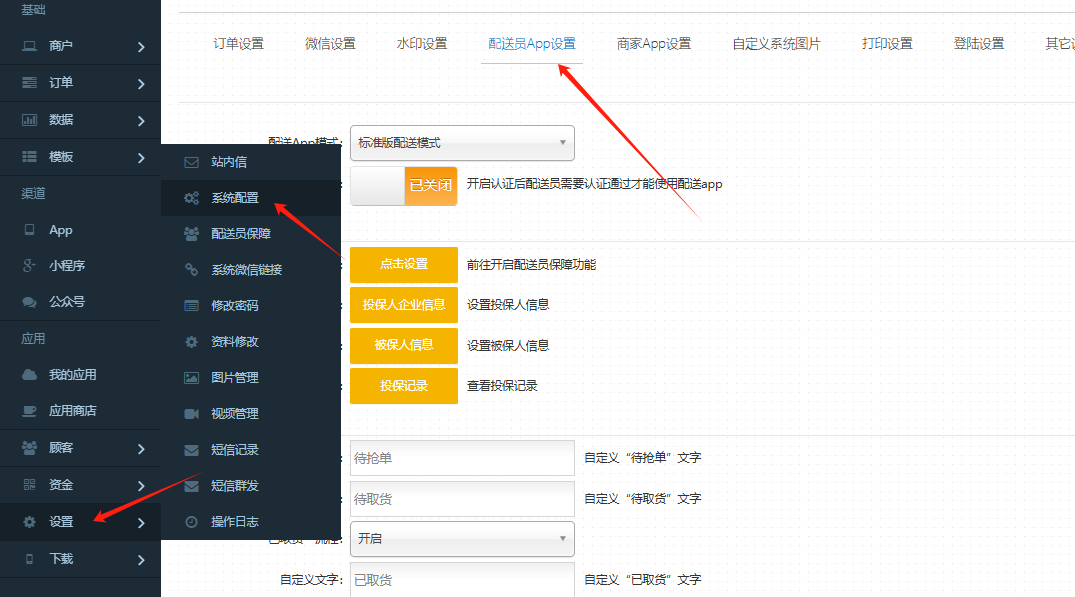
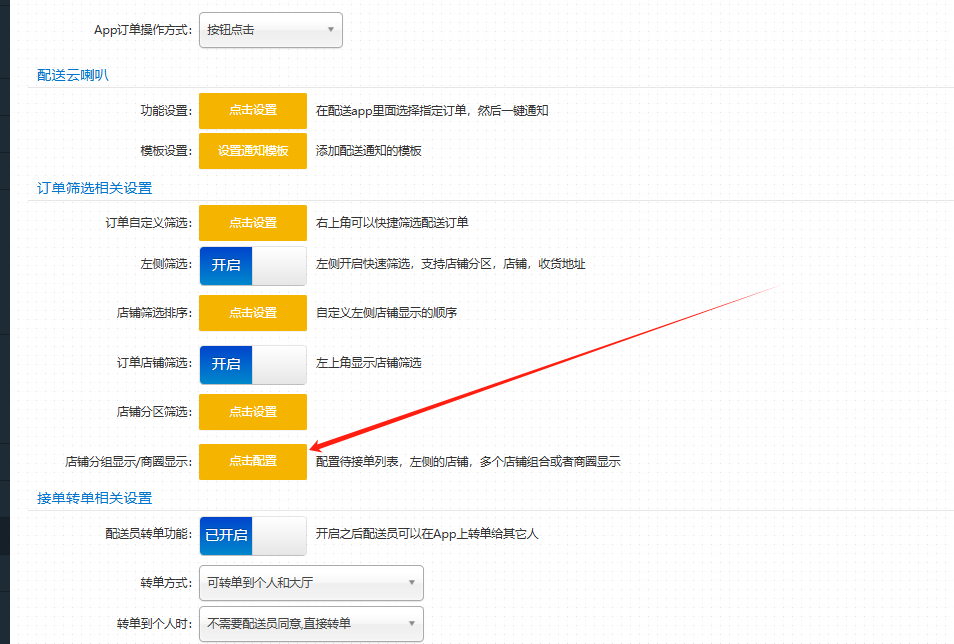
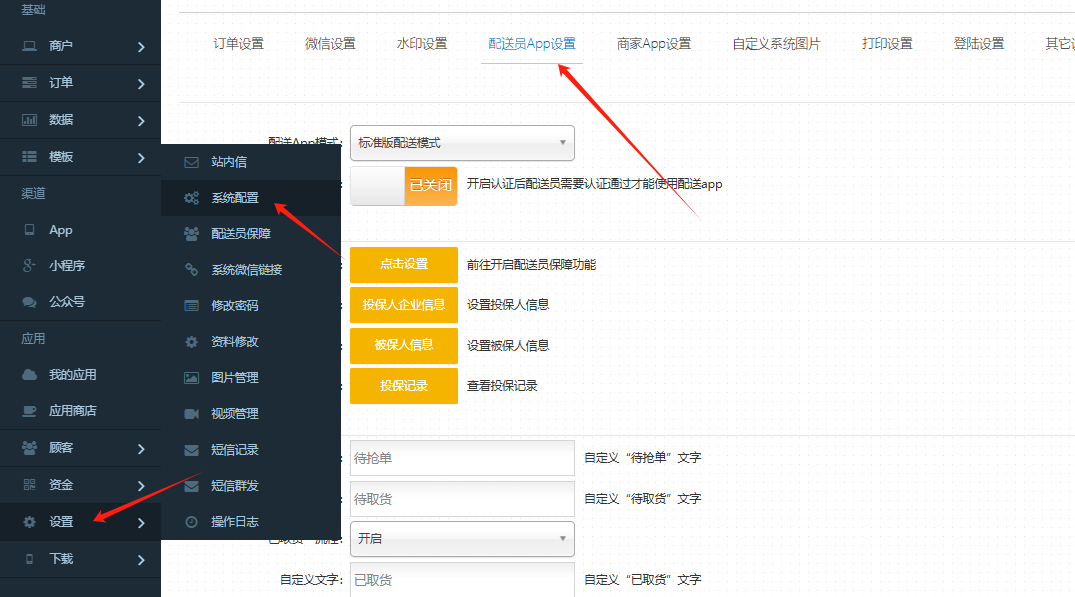
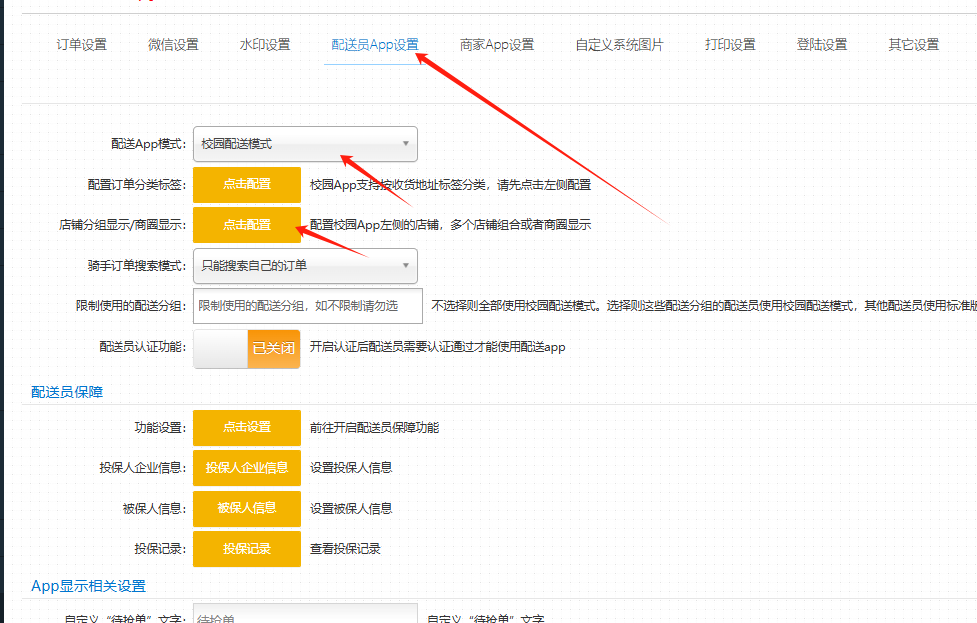
操作方式:设置-系统设置-配送员APP设置-店铺分组显示/商圈显示




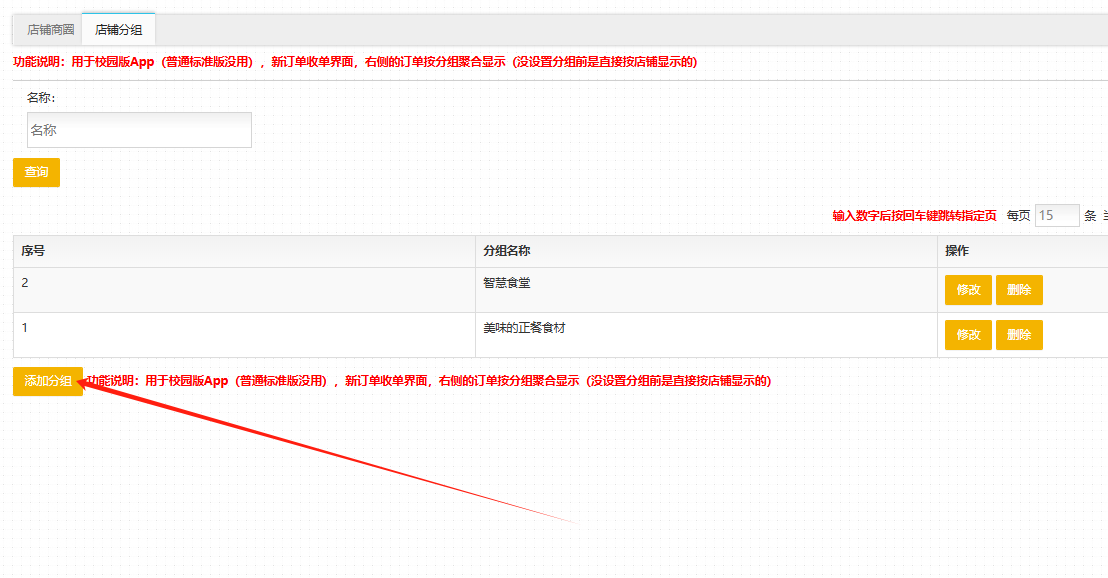
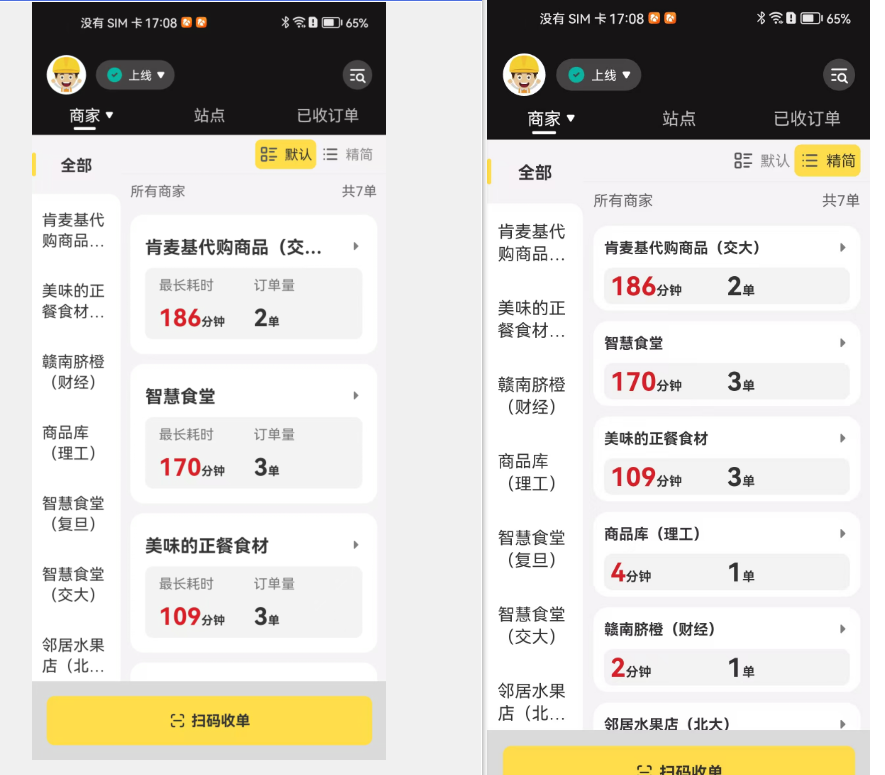
三、校园版配送App升级,新增店铺名称分组聚合显示功能,比如:有蜜雪冰城(北区店)和蜜雪冰城(南区店),可以聚合显示成“蜜雪冰城”,这样收餐时就不会那么混乱
操作方式:设置-系统设置-配送员APP设置-配送App模式-店铺分组显示/商圈显示





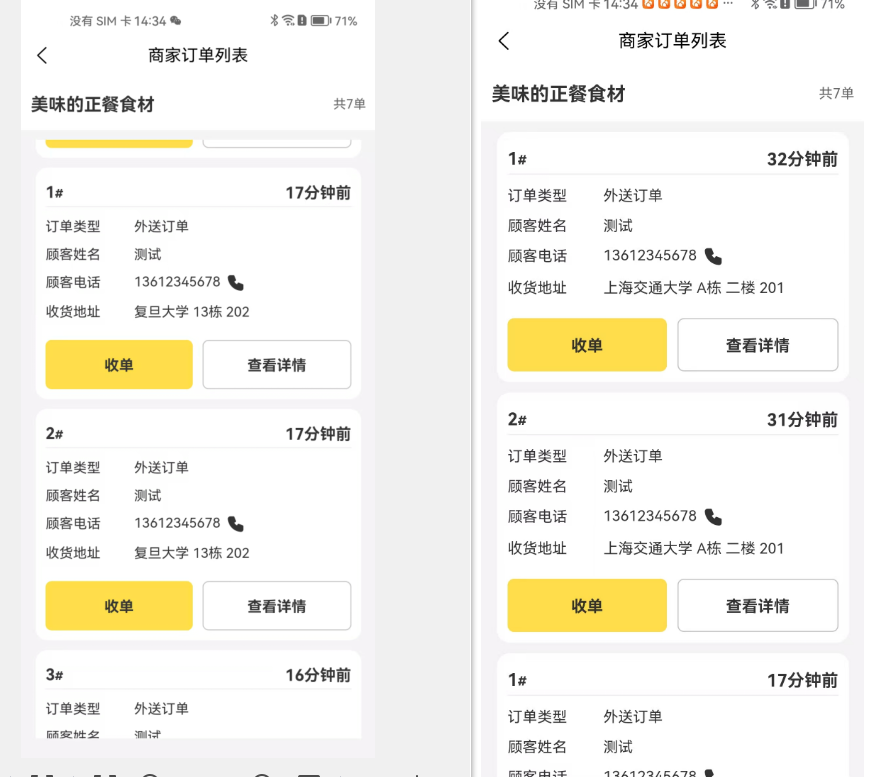
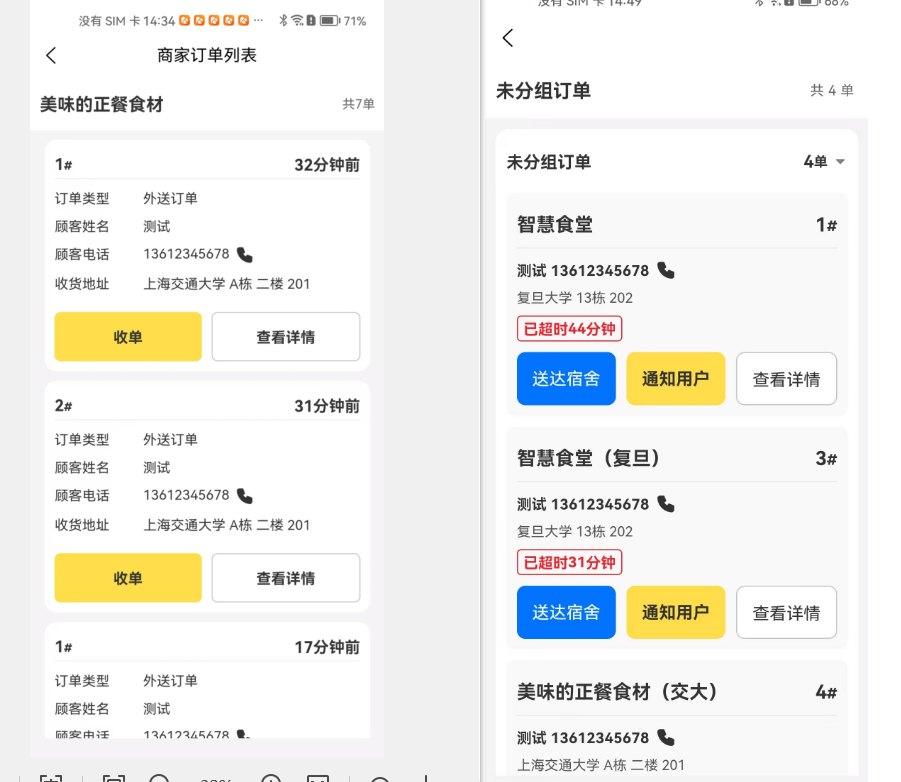
四、校园版配送App优化了多个功能,比如:精简模式显示、手动送达通知顾客、录码收单、预订单超时显示等,新版使用下来效率更高。
操作方式:设置-系统设置-配送员APP设置-配送App模式


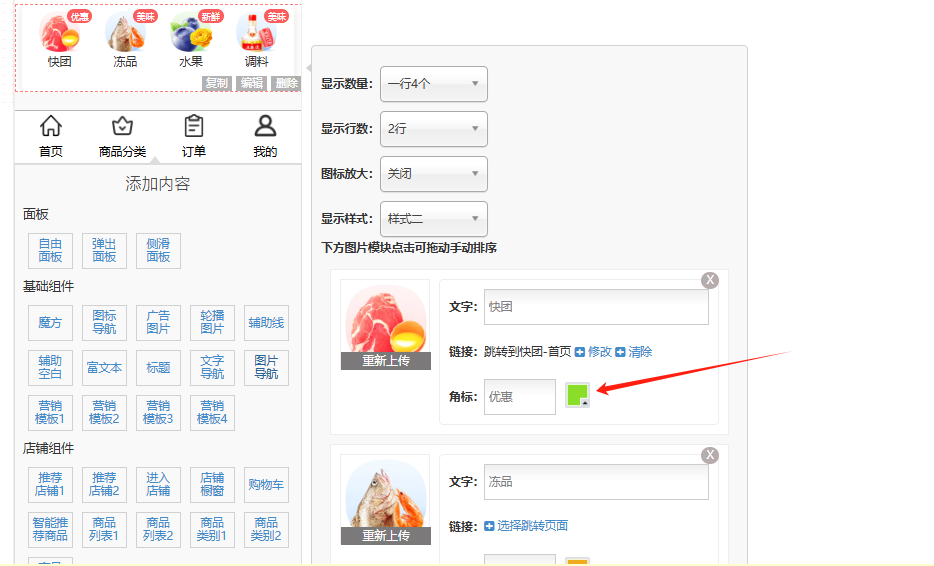
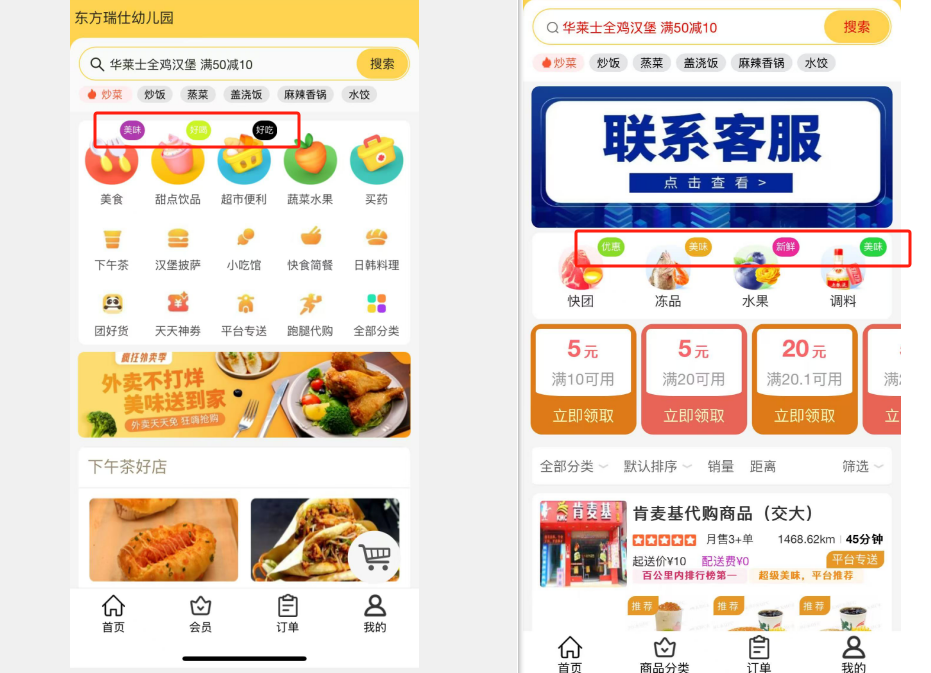
五、首页图标组件功能升级,右上角显示的角标,支持每个角标单独自定义颜色(之前只能固定一种颜色)
操作方式:H5网页微页面/小程序020平台-页面管理-图标导航


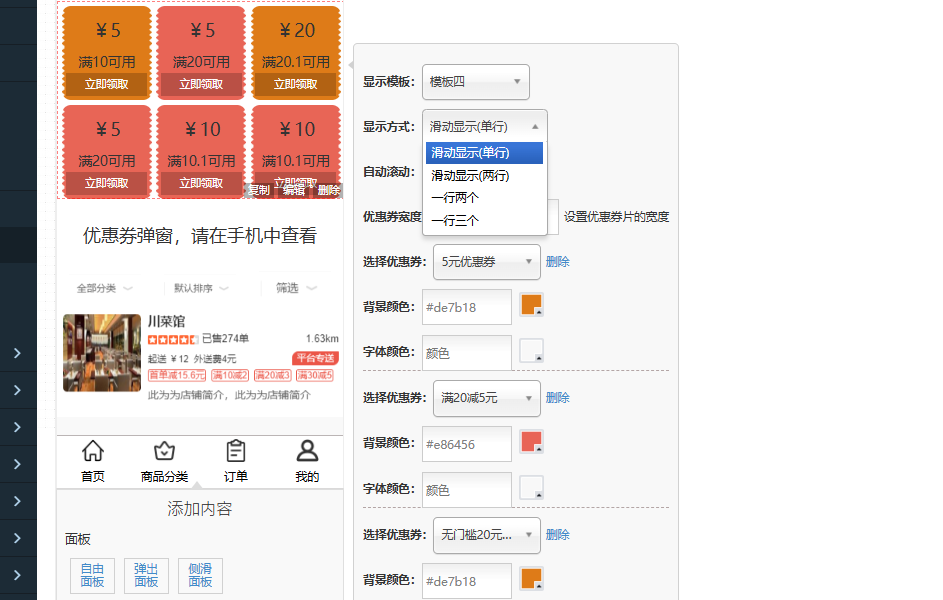
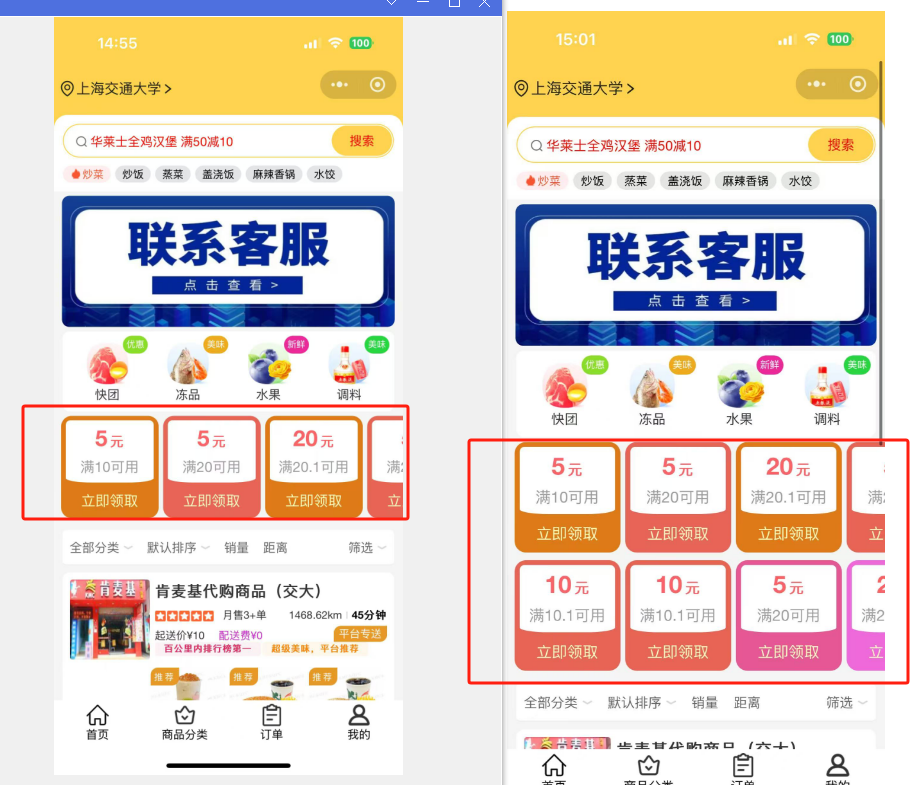
六、首页优惠券组件,新增了多套模板展示,可以设置成一行显示几个,还增加了自动滚动功能
操作方式:操作方式:H5网页微页面/小程序020平台-页面管理-优惠券


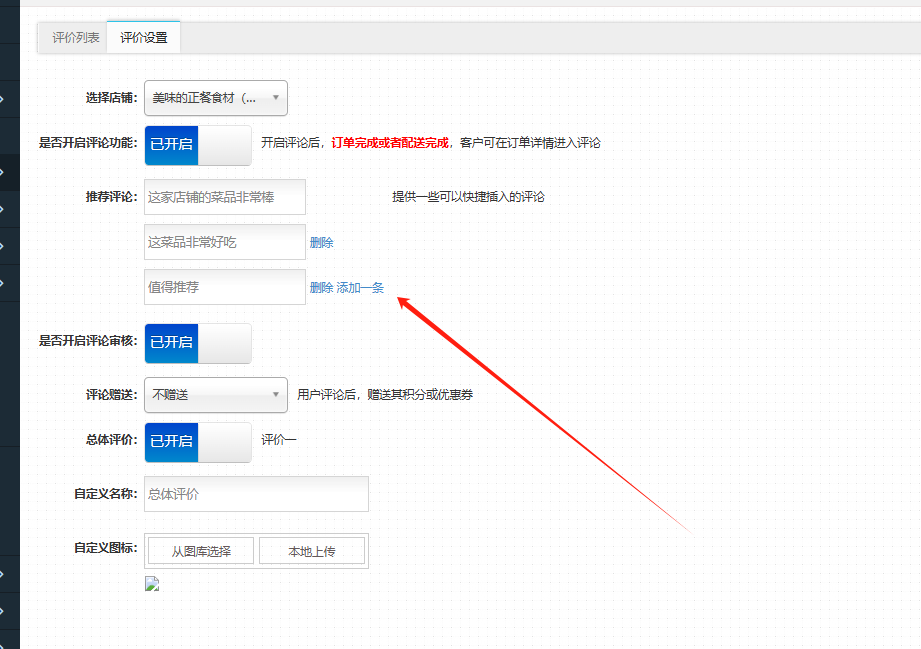
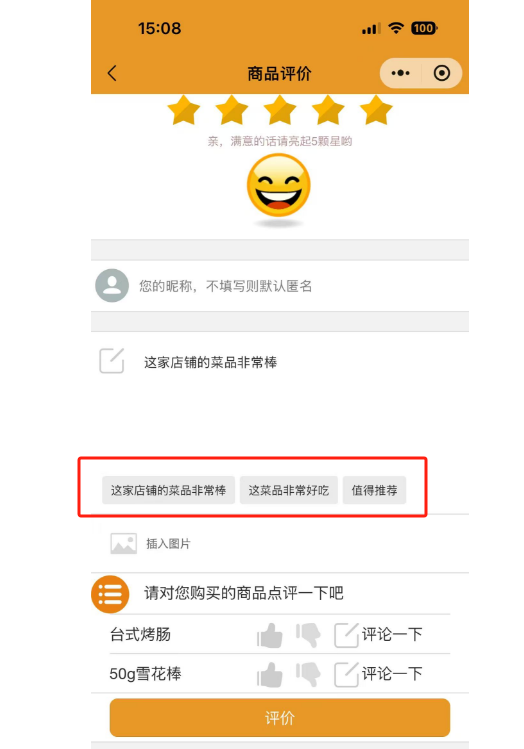
七、订单评论功能升级,新增默认的的评论内容,客户不需要多想,直接点击默认的文字,就可以快速评论
操作方式:商户-店铺管理-修改-店铺评论-推荐评论


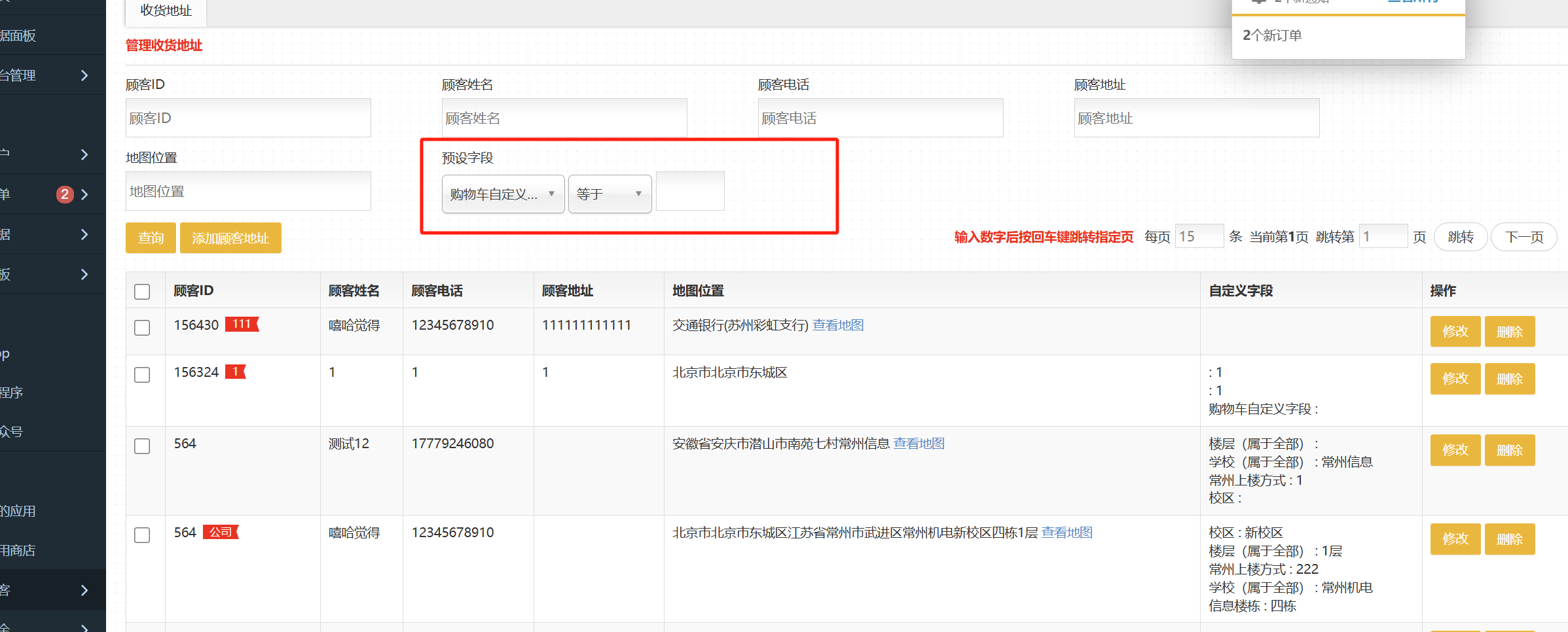
八、后台,收货地址列表,支持按自定义字段搜索,这样可以快速筛选出指定类型的用户,比如搜索某个校区的学生,搜索男生女生等,非常方便
操作方式:顾客-收货地址

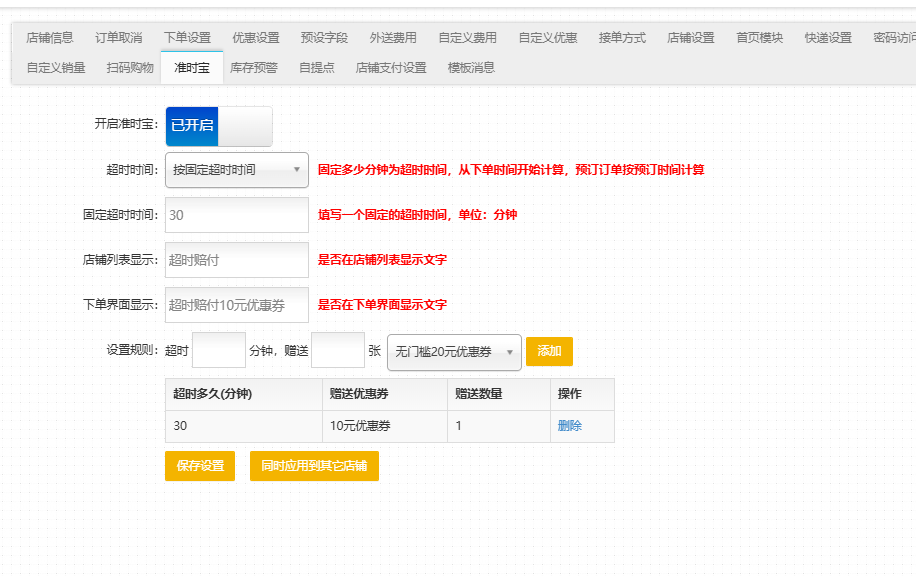
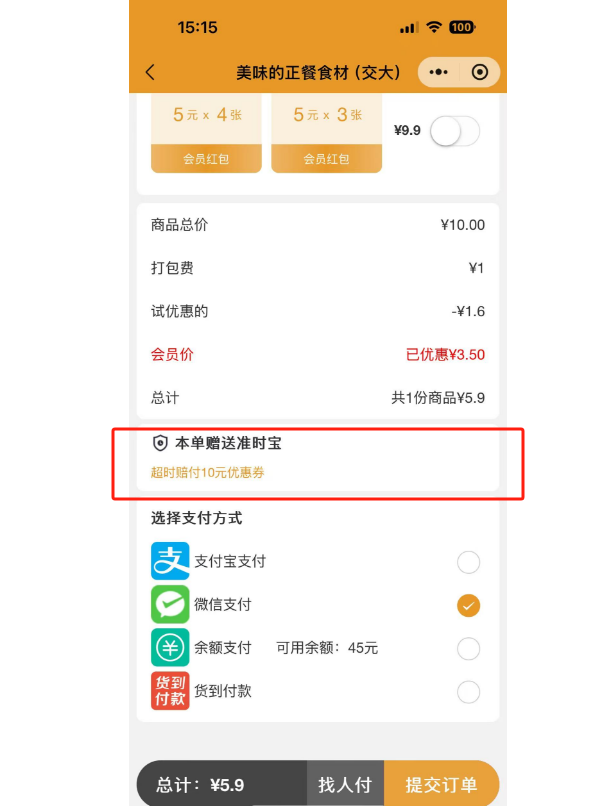
九、准时宝功能优化,开启准时宝后,下单付款页面会有提示,告诉客户超时会获得多少优惠
操作方式:商户-店铺管理-修改-准时宝


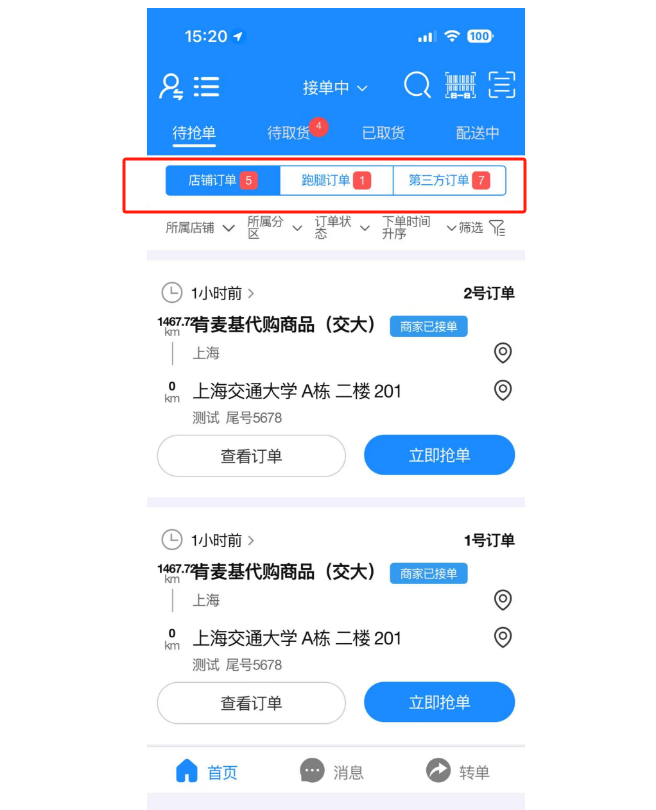
十、配送员App功能优化,在待接单界面,会显示订单数量角标,这样配送员就能快速知道外卖单有多少、第三方订单有多少、跑腿订单有多少,防止漏接单

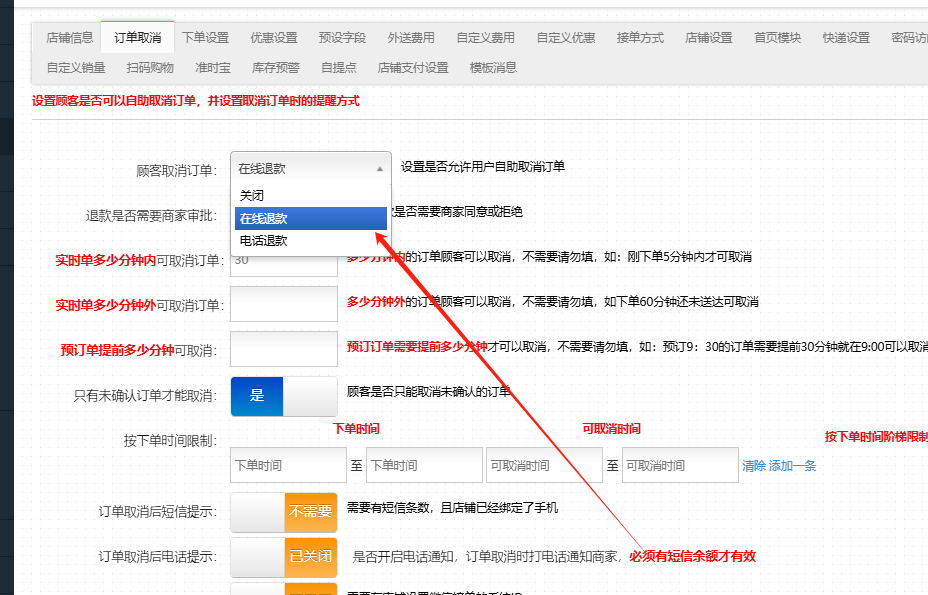
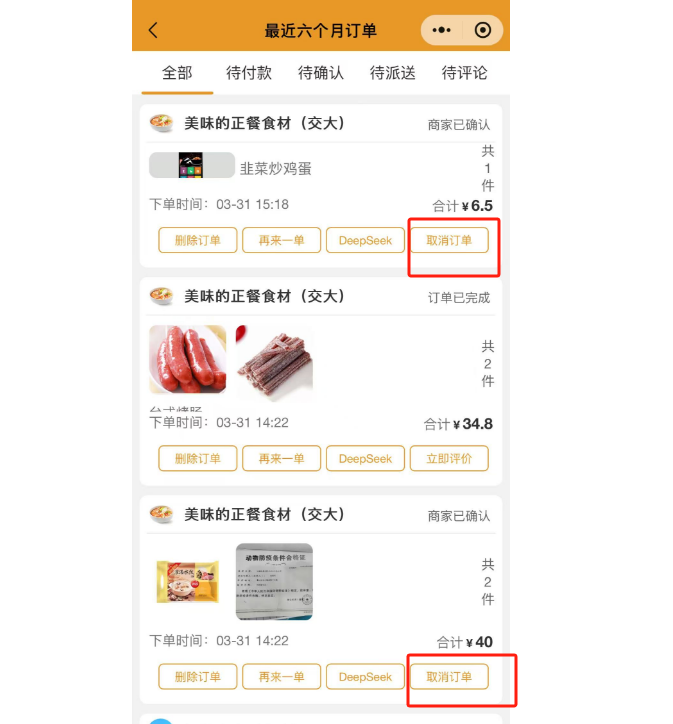
十一、订单取消功能升级,现在增加了在线退款和电话退款两种,电话退款可以直接打电话给商家。防止在线退款时商家忙收不到信息。
操作方式:商户-店铺管理-修改-订单取消设置


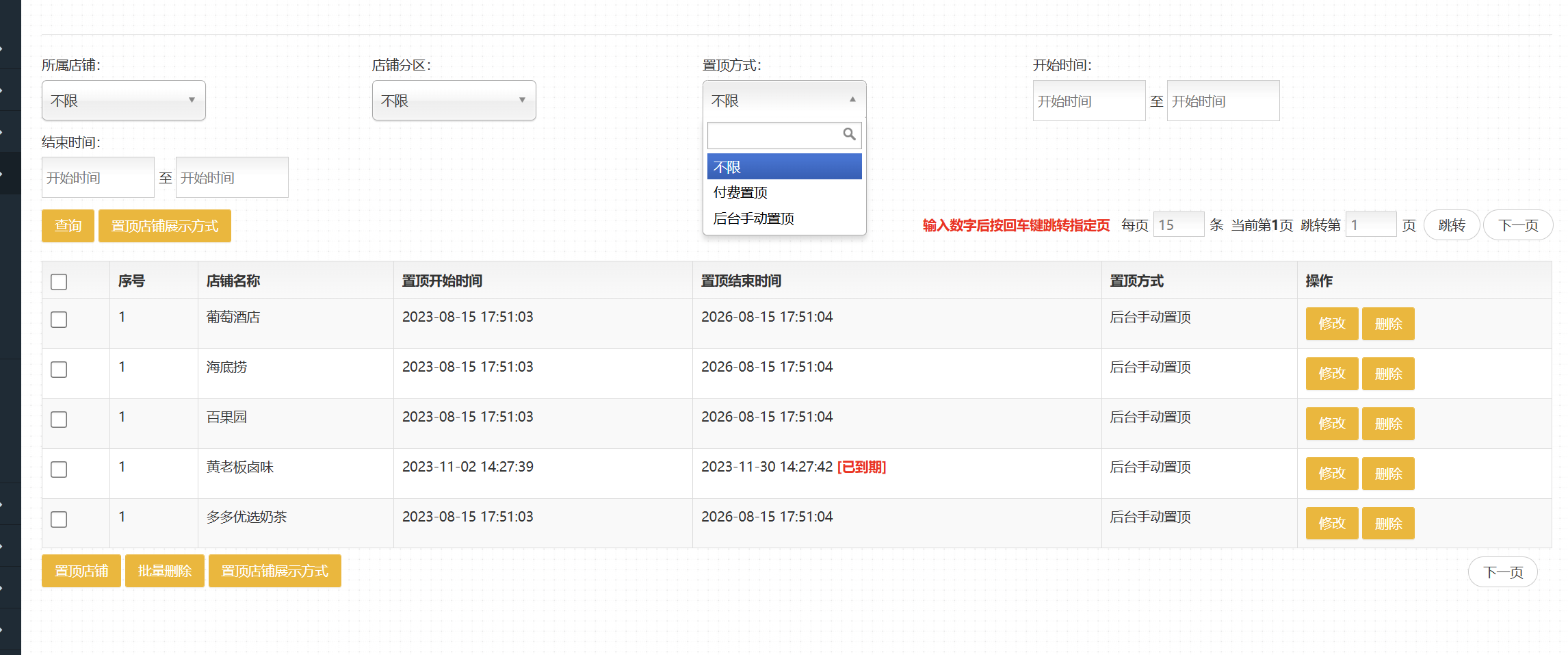
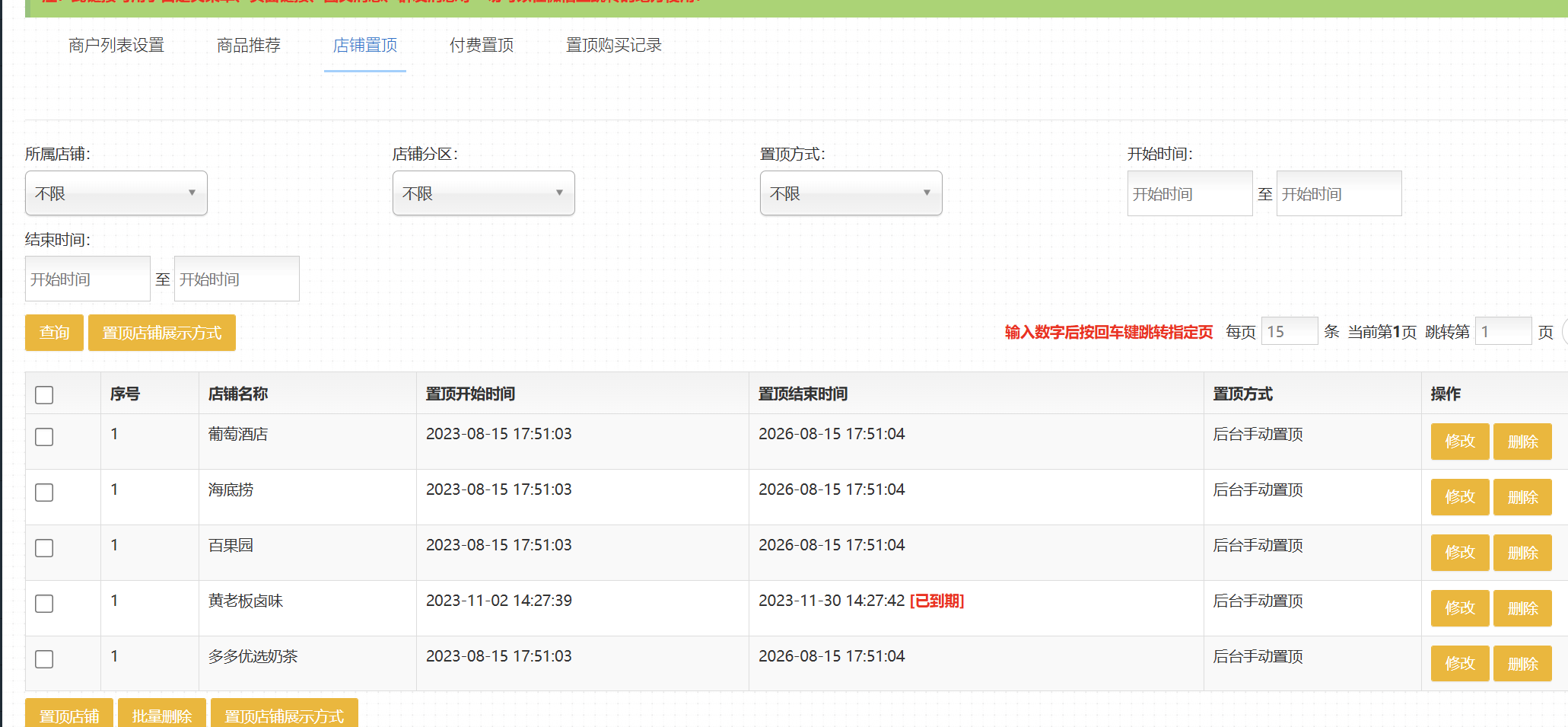
十二、后台店铺置顶功能优化,新增筛选手动置顶还是付费置顶,新增高亮显示“已到期”的店铺
操作方式:模板-商户列表模板-店铺置顶


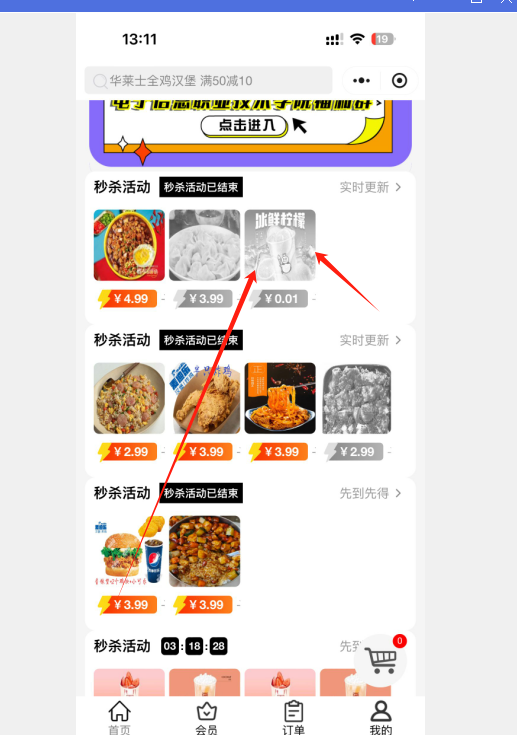
十三、首页的秒杀组件优化,当秒杀完的商品,会自动显示在后面,让有库存的自动靠前

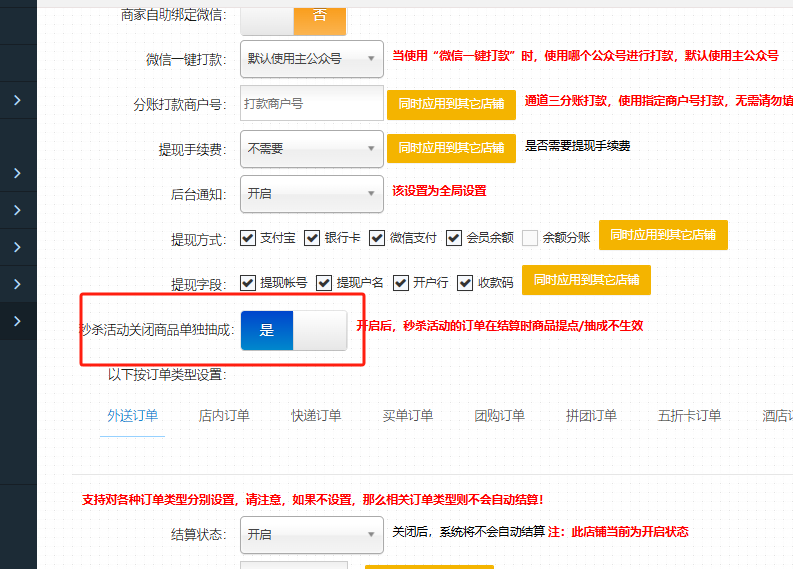
十四、秒杀活动功能升级,可以针对商品固定抽成的不参与秒杀活动,很多场景下会设置商品固定抽成,但这样有时候做秒杀活动就不适应了。现在增加了秒杀活动不会使用“商品固定抽成”
操作方式:应用商店-搜索商家结算

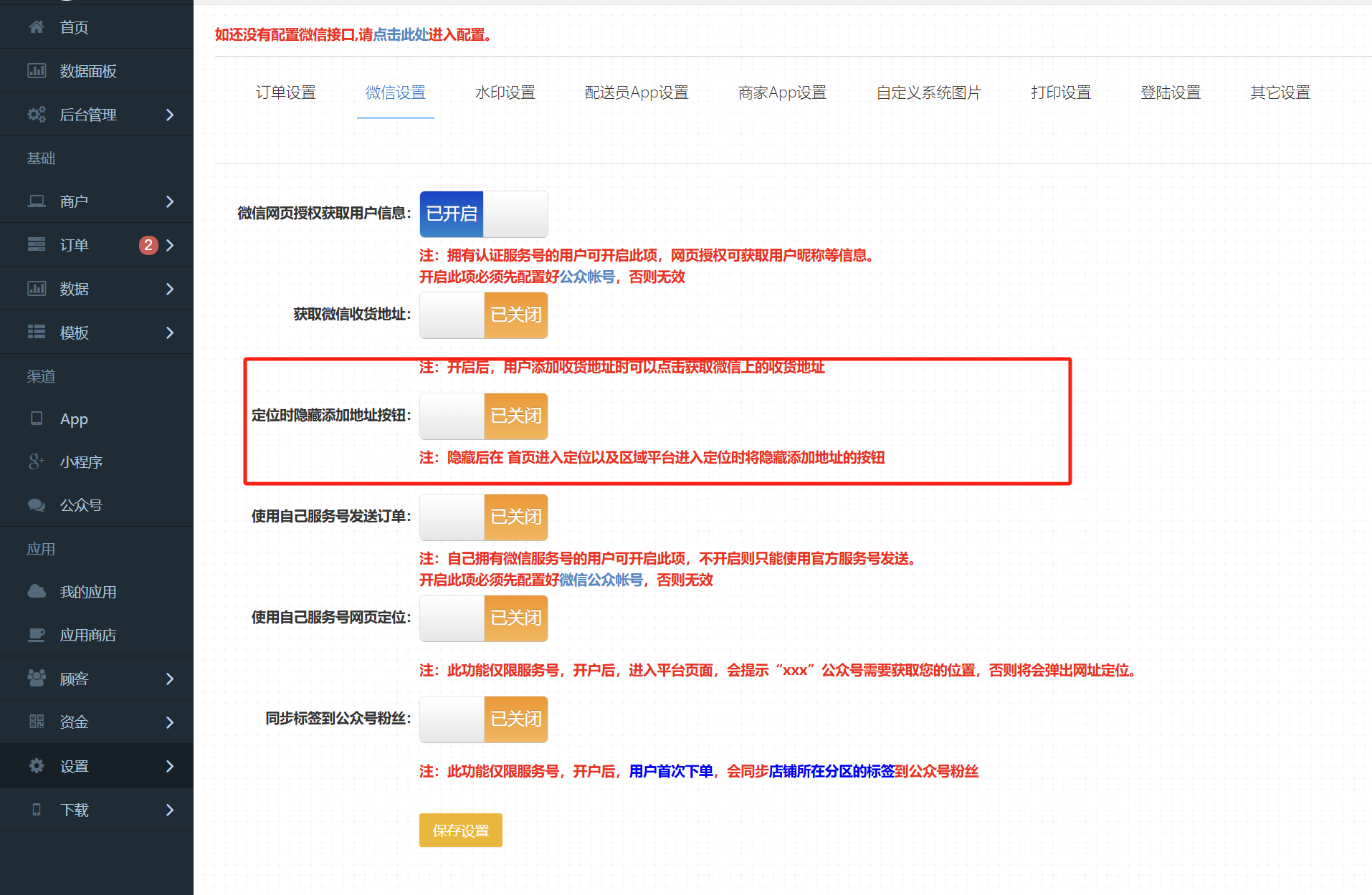
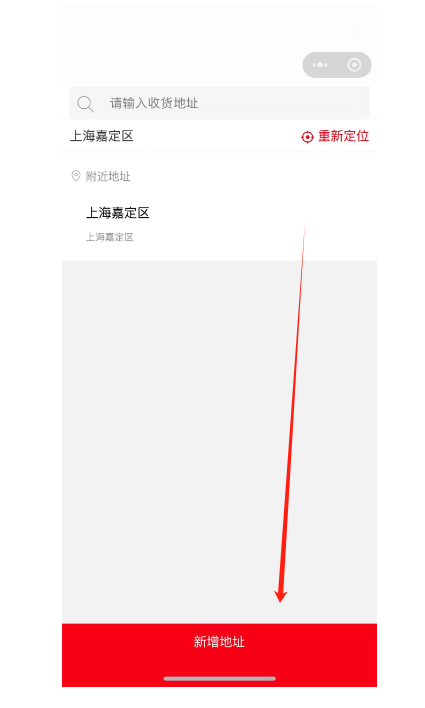
十五、小程序切换定位搜索页面,支持关闭底部的”新增地址“(之前是强制显示)
操作方式:设置-系统设置-微信设置



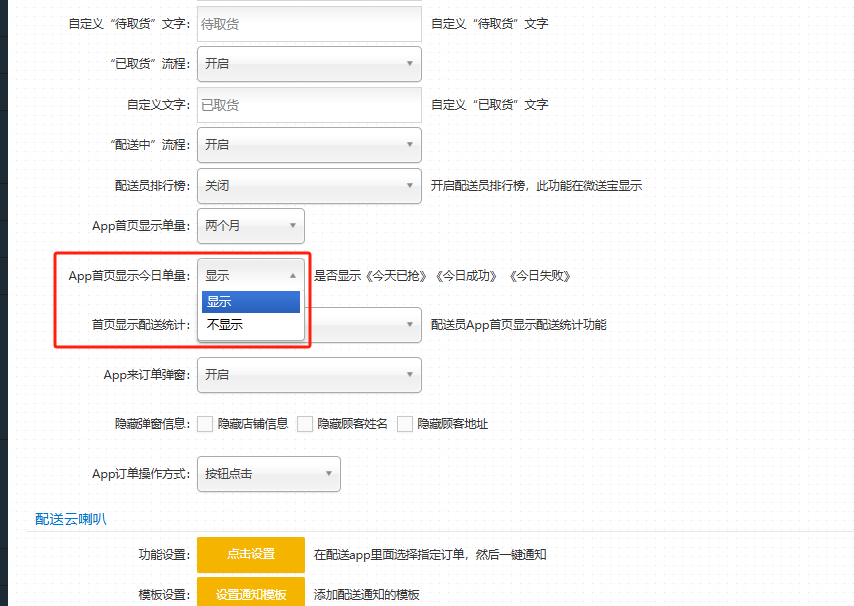
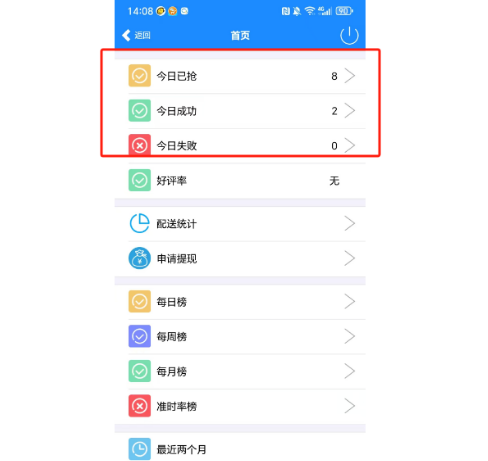
十六、配送员App功能升级,数据页的“今日已抢”“今日成功”和”今日失败“支持在后台自定义关闭,不让配送员看到
操作方式:设置-系统设置-配送员APP设置